AsyncFileUpload Example In Asp.Net For Asynchronous Uploads
This example illustrate how to use Ajax AsycFileUpload Control In Asp.Net to upload files asynchronously with use of AjaxControlToolkit OnClientUploadComplete, OnUploadedComplete and OnClientUploadError events.
Download Latest AjaxControlToolkit and put it in Bin folder of your application. register it in html source of page using Register Assembly page directive at the top of page.
Drag and place ToolkitScriptManager, AsyncFileUpload Control and one label from toolbox on page.label will be used to display success or failure message based on OnClientUploadComplete and OnClientUploadError event raised.
We also need to reset default file size limit of 4mb to enable large file uploads.

HTML SOURCE OF PAGE
Register Toolkit
C# CODE
VB.NET
Download Latest AjaxControlToolkit and put it in Bin folder of your application. register it in html source of page using Register Assembly page directive at the top of page.
Drag and place ToolkitScriptManager, AsyncFileUpload Control and one label from toolbox on page.label will be used to display success or failure message based on OnClientUploadComplete and OnClientUploadError event raised.
We also need to reset default file size limit of 4mb to enable large file uploads.

HTML SOURCE OF PAGE
Register Toolkit
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"
TagPrefix="ajax" %>
______________________________________________________________________________
<head runat="server">
<title></title>
<script type = "text/javascript">
function Success()
{
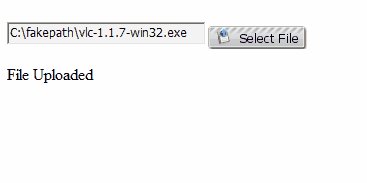
document.getElementById("lblMessage").innerHTML = "File Uploaded";
}
function Error()
{
document.getElementById("lblMessage").innerHTML = "Upload failed.";
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<ajax:ToolkitScriptManager ID="ToolkitScriptManager1"
runat="server"/>
<ajax:AsyncFileUpload ID="AsyncFileUpload1" runat="server"
OnUploadedComplete="SaveUploadedFile"
OnClientUploadComplete="Success"
UploaderStyle="Modern"
OnClientUploadError="Error"
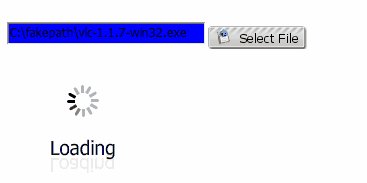
ThrobberID="loader"/>
<asp:Image ID="loader" runat="server"
ImageUrl ="~/Loader.gif"/>
<asp:Label ID="lblMessage" runat="server" Text=""/>
</form>
</body>
C# CODE
protected void SaveUploadedFile(object sender, EventArgs e){string uploadedFileName = Path.GetFileName(AsyncFileUpload1.FileName);AsyncFileUpload1.SaveAs(Server.MapPath("~/") + uploadedFileName);}VB.NET
Protected Sub SaveUploadedFile(sender As Object, e As EventArgs)Dim uploadedFileName As String = Path.GetFileName(AsyncFileUpload1.FileName)AsyncFileUpload1.SaveAs(Server.MapPath("~/") & uploadedFileName)End Sub



